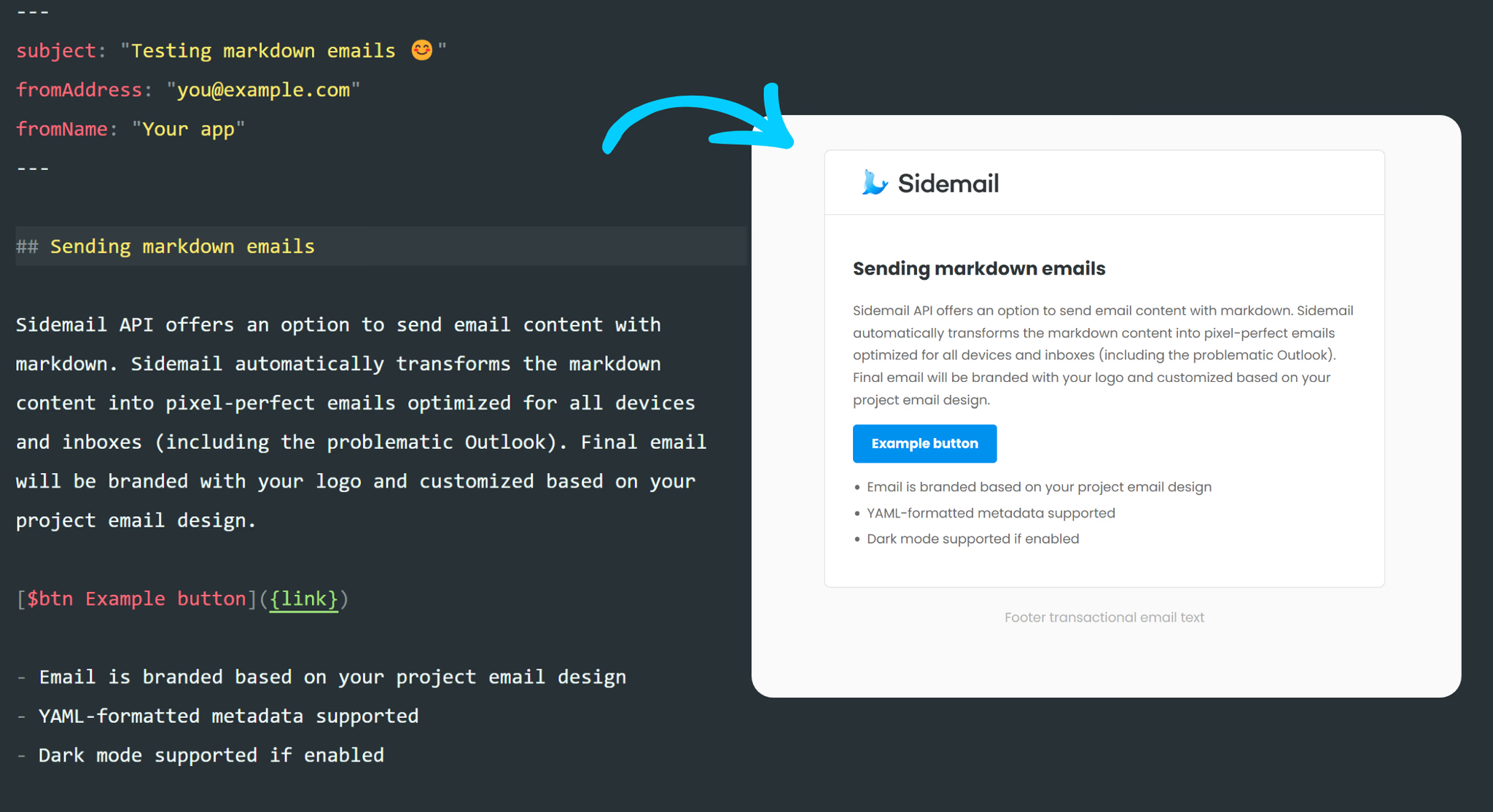
Sending markdown emails
Sidemail API offers an option to send email content with markdown. Sidemail automatically transforms the markdown content into pixel-perfect emails optimized for all devices and inboxes (including the problematic Outlook). Final email will be branded with your logo and customized based on your project email design.

Markdown feature highlights:
- Pixel-perfect design optimized for transactional emails
- YAML-formatted metadata support (subject and from address directly in .md file)
- Dark mode supported (if enabled in project design)
- Open tracking supported (can be disabled)
- Variables are supported with
{variable}syntax - Button style is supported by prefixing a markdown link label with
$btn - Code block is syntax highlighted (
js,php,ruby,python,bash) - Responsive (optimized for the best user experience on all devices)
- Won't break in Outlook and similar
How to send transactional emails with markdown
The code below is the most straightforward way to send branded transactional emails with markdown. The example showcases how to create button with $btn syntax, and how to include dynamic variables by using the {variable} syntax and putting the variable data into templateProps. Note that we use trim function to remove the access new lines which we intentionally created to make the code more readable.
Recommended setup for sending transactional emails with markdown
The recommended way to use the Sidemail markdown feature, is to put the markdown email content into a separate file. For convenience, Sidemail markdown feature supports YAML-formatted metadata at the start of the markdown file. Due to the markdown metadata, the email markdown file contains all data like subject and fromAddress in one place.
Currently supported properties in the YAML-formatted markdown metadata:
subjectfromAddresstoAddressreplyToAddressreplyToName
email.md file example:
---
subject: "Testing markdown emails 😊"
fromAddress: "[email protected]"
fromName: "Your app"
---
## Text showcase
Hello world, {name}! 🖐
Lorem ipsum dolor sit amet, consectetur adipiscing elit. [Nam vulputate fringilla vestibulum](https://example.com). Nulla eu lobortis enim. Praesent varius, dui quis porta pretium, mi ex ultricies enim, sed volutpat purus erat vel nibh.
---
## Button showcase
[$btn Example button]({link})
---
## Table showcase
| Tables | Are | Cool |
|----------|:-------------:|------:|
| col 1 is | left-aligned | $1600 |
| col 2 is | centered | $12 |
| col 3 is | right-aligned | $1 |
---
## List showcase
- Enter 4242 4242 4242 4242 as the card number
- Enter any future date for *card expiry*
- Enter any 3-digit number for CVV
- Enter any **billing postal code** (90210)
---
## Code showcase
Use method `sendEmail` to send email via Sidemail.io API.
```js
await sidemail.sendEmail({
toAddress: "[email protected]",
fromName: "Startup name",
fromAddress: "[email protected]",
templateName: "Single sign-on",
templateProps: {
url: "https://your.app/sso?token=123"
},
});
```And to send emails based on the email.md, we need to import the file as UTF-8 text and pass it as the markdown property to the sendEmail function. Notice, that we don't need to include subject, fromAddress and fromName as that's defined in the YAML metadata in email.md.
Here's a sample code in Node.js:
const configureSidemail = require("sidemail");
const sidemail = configureSidemail({ apiKey: "replace-with-your-api-key" });
const fs = require("fs/promises");
const path = require("path");
const markdown = await fs.readFile(path.resolve(__dirname, "./email.md"), {
encoding: "utf-8",
});
await sidemail.sendEmail({
toAddress: "[email protected]",
markdown,
templateProps: {
name: "John",
link: "https://example.com",
},
});FAQ
What markdown elements are supported?
- Heading
- Bold
- Italic
- Link
- Image
- Ordered list
- Unordered list
- Table
- Code
- Fenced code block
- Horizontal rule
How to apply button styles to link?
You can use $btn indicator in markdown link label and Sidemail will automatically apply button styles to the indicated link. Also, the $btn indicator and access spaces will be removed from the link label, so in the example below, the link label will be "Example button label" after the transformation.
[\$btn Example button label](https://example.com)How to add clickable image with link?
Add image with link by adding the image as the link label.
[](https://example.com)Does code block support syntax highlighting?
Sidemail support syntax highlighting for fenced code blocks. This feature adds color highlighting to the code inside the fenced code block. To add the syntax highlighting, specify one of the supported languages right after the initial backticks.
Supported syntax highlighting annotations: js, php, ruby, python, bash
```js
console.log("Some javascript code");
```### Is HTML in markdown supported?
No, HTML in markdown is not supported.
If you need more control, you can send custom HTML emails with Sidemail. [Learn more →](/docs/custom-html-emails/)