Sending files as email attachments
With Sidemail.io, it's easy to send files as email attachments. To attach a file, you'll need to encode it as Base64 and put the encoded file string into the JSON body of the API request. You must also specify the file name that will show up to the recipient of the email.
While attachments are supported, we recommend sending a file link instead. When sending file as email attachments, take into consideration longer deliverity times as the attached files makes the email larger and therefore slower to send, receive and process. There may be also rare cases where emails end up in spam folder due to file attachments.
Limitations
- The maximum size of all encoded attachments combined must be less than 2 621 440 characters long (2500 kB).
- Following file types are allowed:
.jpg.pdf.csv.html.png.gif.json.txt.doc.docx.
If you need another file type allowed or have related requests: contact us.
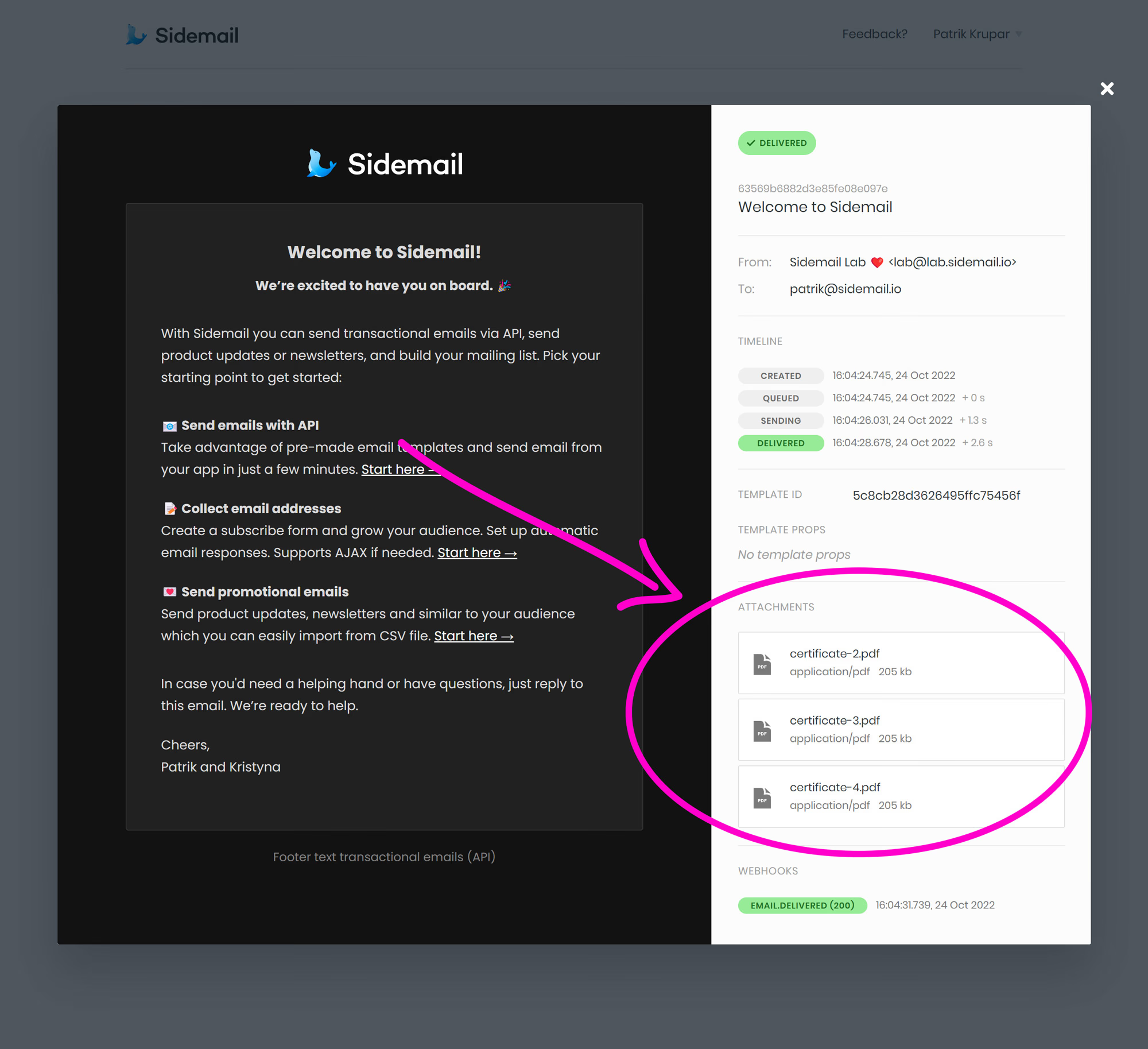
Dashboard preview
You can see historically sent emails and their attachments (and download them) in your Sidemail.io dashboard (by clicking on an email in your project's sending history).

More examples
Send email with an attachment
To send an email with attachment the JSON data in the API request should include the attachments array with an attachment object which must include name and Base64 content. For more details, read the send email API reference.
{
"toAddress": "[email protected]",
"fromAddress": "[email protected]",
"fromName": "Your app name",
"templateName": "Invoice",
"attachments": [
{
"name": "file.txt",
"content": "dmFsaWQgY29udGVudA=="
},
]
}Send email with multiple attachments
Note that attachment content in the following example is just for showcase and it will result in broken files if you try to send it during testing.
{
"toAddress": "[email protected]",
"fromAddress": "[email protected]",
"fromName": "Your app name",
"templateName": "Invoice",
"attachments": [
{
"name": "text-file.txt",
"content": "dmFsaWQgY29udGVudA=="
},
{
"name": "image-file.jpg",
"content": "dmFsaWQgY29udGVudA=="
},
{
"name": "document.pdf",
"content": "dmFsaWQgY29udGVudA=="
},
]
}Fetch image from URL and send it as email attachment
Fetch random image from Unsplash and send it as email attachment with Node.js.
const configureSidemail = require("sidemail");
const sidemail = configureSidemail({ apiKey: "replace-with-your-api-key" });
const imgBuffer = await (await fetch("https://source.unsplash.com/random")).buffer();
const response = await sidemail.sendEmail({
toAddress: "[email protected]",
fromAddress: "[email protected]",
fromName: "Your app name",
templateName: "Invoice",
attachments: [
{
name: "unsplash-random-image.jpg",
content: imgBuffer.toString("base64"),
},
]
});Send local file as email attachment
Read local file from disk and send it as email attachment with Node.js.
const fs = require('fs/promises');
const path = require("path");
const configureSidemail = require("sidemail");
const sidemail = configureSidemail({ apiKey: "replace-with-your-api-key" });
const filePath = path.resolve(__dirname, "./invoice.pdf");
const encodedFile = await fs.readFile(filePath, { encoding: "base64" });
const response = await sidemail.sendEmail({
toAddress: "[email protected]",
fromAddress: "[email protected]",
fromName: "Your app name",
templateName: "Invoice",
attachments: [
{
name: "invoice.pdf",
content: encodedFile,
},
]
});