Template iteration group
You can define dynamic lists in the no-code email editor, and then send an array of objects inside of templateProps parameter from which the dynamic list will be generated.
Use-cases:
- A website monitoring tool that sends an weekly email report. User can have multiple websites monitored. We'll use this as a example below.
- A receipt where there are many options or products a customer can purchase.
- A blogging platform that notifies an article owner about new comments.
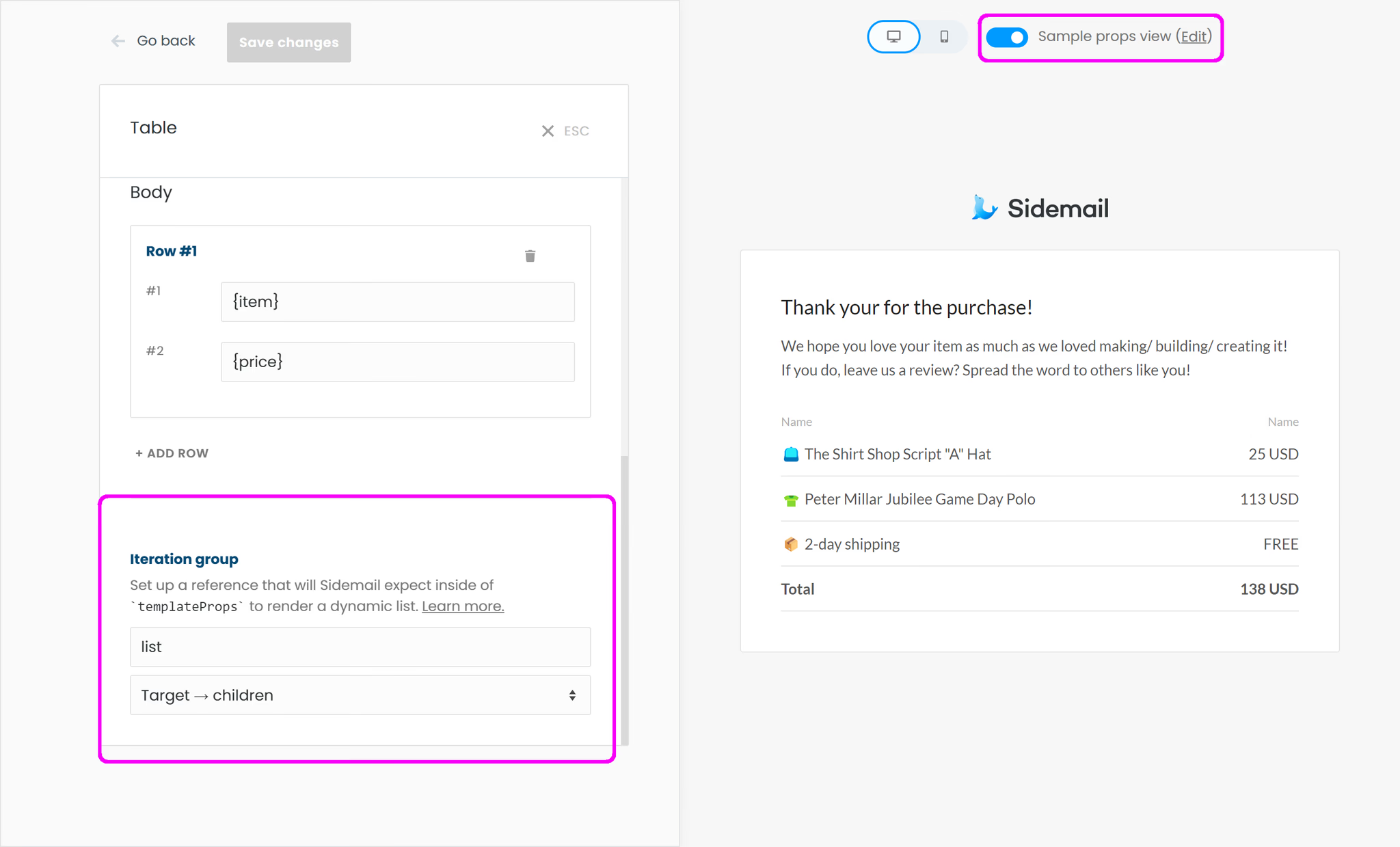
Set up email template
First, you'll need to create an template in the no-code email editor and fill in a iteration group name. All elements support the iteration group name and you can find it in element's options.
You can use all template props by name {item} or {price} in any element which has the iteration group name specified as list. This means template props inside iteration group array are made local to each element that is in iteration group. But this also means template props inside of iteration group overwrite global template props (eg., price inside list would overwrite price that is directly inside of templateProps parameter),

Code example
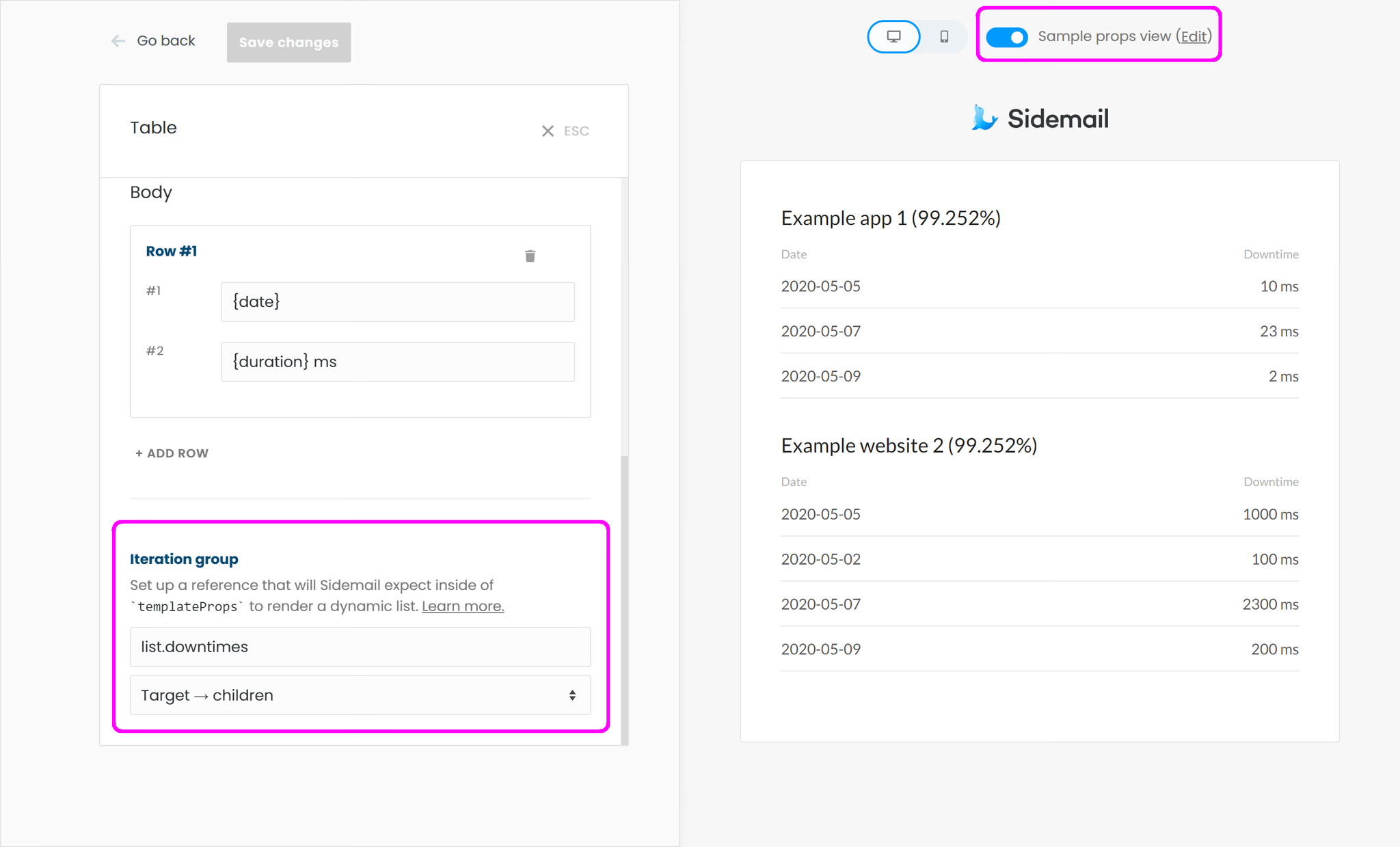
Nested iteration group
It's often useful to include a dynamic list inside of dynamic list. You can define nested iteration group by using . dot in the element's iteration group name. Only one iteration group can be nested inside of another iteration group.
For the following code example to work, the element's iteration group name should be set to list.downtimes. All template props from the downtimes array will be made local in the element that is in the iteration group list.downtimes (overwriting any global template props).