Introduction
Start sending transactional emails from your application in just a few easy steps with Sidemail. Designed for both the best DX and UX, Sidemail's no-code email editor, pre-made email templates, and simple email sending HTTP API eliminates needless complexity and speeds up your development.
Read on to learn how to send the following emails from your application:
- Welcome email (onboarding email)
- Password reset email
- Single sign-on email (SSO email, magic login link email)
- Failed payment email (dunning email)
- Trial expiration
- Account activation
- Payment receipt
- Canceled subscription

No HTML email knowledge required
You don't need any knowledge of HTML emails because we'll look at how to use Sidemail's no‑code email editor to create the actual emails that you'll later send from your application via API - you'll reference the email template either by name or its ID in the API request.
The big problem with email development is that you can never be quite sure if your email won't break in some email clients. The testing is costly, and maintenance is a headache.
Sidemail's no-code email editor supports virtually all email clients:
- Mobile: Gmail, iOS 9.3+, Android 4.4+, Spark
- Web: Gmail, Outlook.com, Yahoo! Mail, AOL, Zoho Mail
- Desktop: Apple Mail, Windows 10 Mail, Outlook, Thunderbird
See how we tested dark-mode support in email clients and became the first email provider to offer dark-mode support for our customers.
Start sending emails from your application
Before we start, you'll need a Sidemail account - create it here if you don't have one.
Customize the email template design (1/3)
To customize the look of your email templates, visit your project settings. The email design you select here automatically applies to all your email templates.
- Upload your company logo
- Fine-tune the color combination to fit your brand.
- You can also enable dark mode

Looks good? Nice. That's all there's to it.
Tweak pre-made email templates (2/3)
Visit the email templates page inside of your Sidemail project, and you'll see that you already have some email templates. We pre-made the most commonly used transactional emails as email templates to give you the best starting point - you can use them as they're, completely change them or start from scratch, it's up to you.
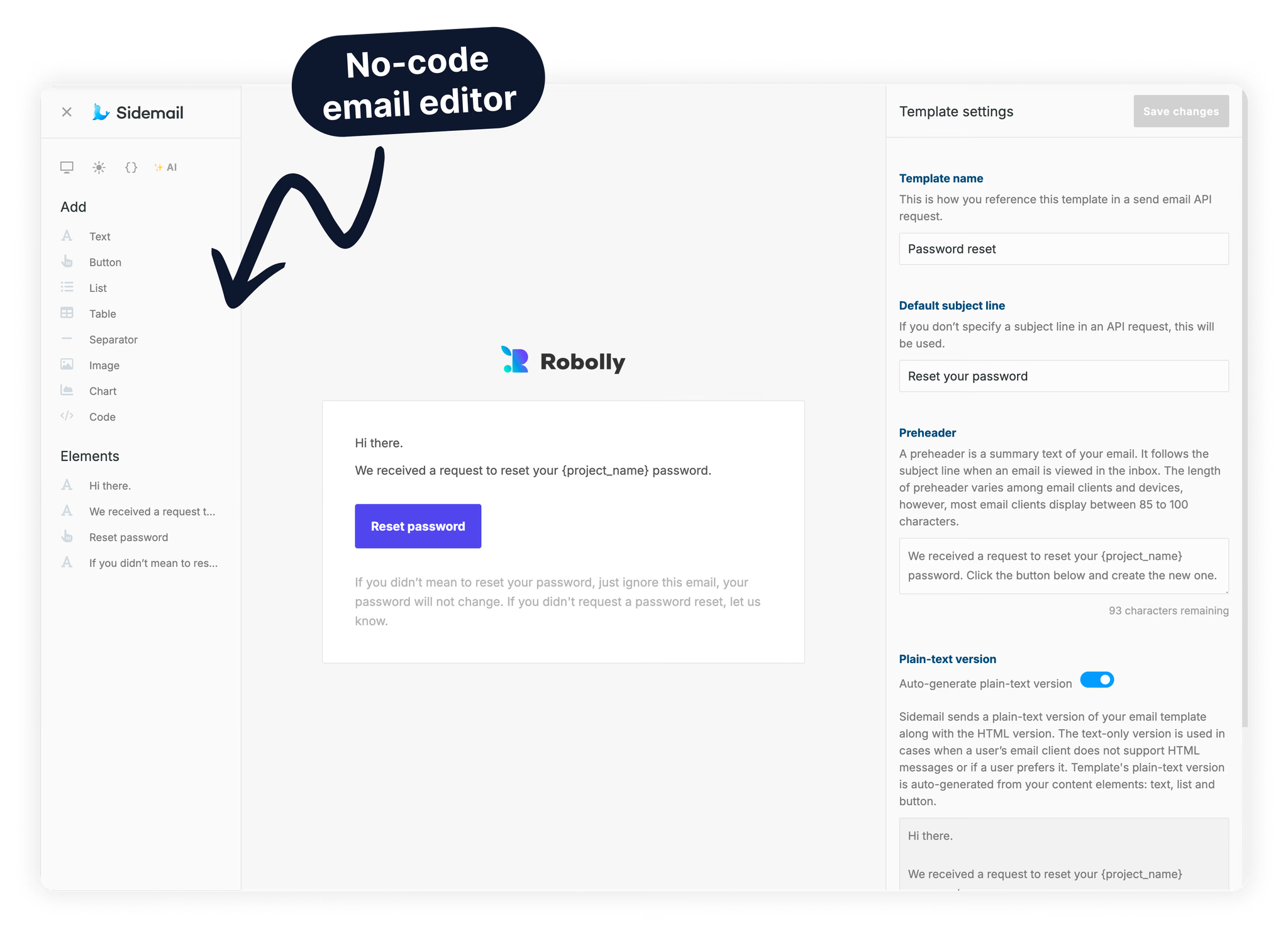
For example, to edit the "Password reset" email template, click on the template to show a details modal window, then, click on the Edit button. Now, you're looking at the no-code email editor, you can edit the content of email templates here. The no-code editor features various elements to help you structure your emails:
- Text element
- Button element
- List element
- Table element
- Separator element
- Image element
- Code (syntax-highlighted) element
- Chart element
Each no-code element has some settings you can adjust, for example, vertical spacing and horizontal alignment.

The Sidemail no-code email editor intentionally offers little to no configuration to shift your focus to the content. It's inspired by the idea of convention over configuration.
Configure the email template's additional settings such as preheader, default subject line, or whether to automatically generate the plain-text version by clicking the "Template settings" button above the template preview.
Done? Click the "Save changes" button.
Send email template via API (3/3)
Finally, it's time to send an email via API! To make this step easy, Sidemail generates copy‑pasteable code samples in many programming languages:
- Node.js (see on npm)
- Ruby
- PHP
- Python
- cURL
Find the code samples inside of the email template details modal window, for example, in your Sidemail project → goto email templates page → click on the "Password reset" template → at the bottom of the modal window, you'll see the code samples.

The code samples include your Sidemail API key, so you can go ahead and copy-paste them straight into your code and see what happens!
Ok, but what exactly is happening?
Each code sample does the same thing - creates an HTTP request and sends data encoded as JSON to the Sidemail API endpoint. In the JSON data, you tell Sidemail details like who is the recipient, who is the email from, which email template to use. See all available parameters.
The code samples for PHP, Ruby, and Python contain a lot of boilerplate code because the code samples use built-in HTTP libraries. If your project is already depending on a custom HTTP library that makes working with HTTP requests more productive, feel free to use it for making Sidemail API request as well. Let us know in what programming language we should create a Sidemail library next.
Example
Here's an example to send the password reset email template.
Next steps
You tweaked the email design and learned how to send the pre-made email templates, and that's all you need to implement sending of any transactional email from your app! 🎉
We pre-made all typical transactional emails you might need as email templates, but if you need a custom one, you can simply create it yourself.
Next, get ready for production: domain verification and DKIM.